'+
' '+
'
'+
'
'+
' '+
'
'+
'- '+
'
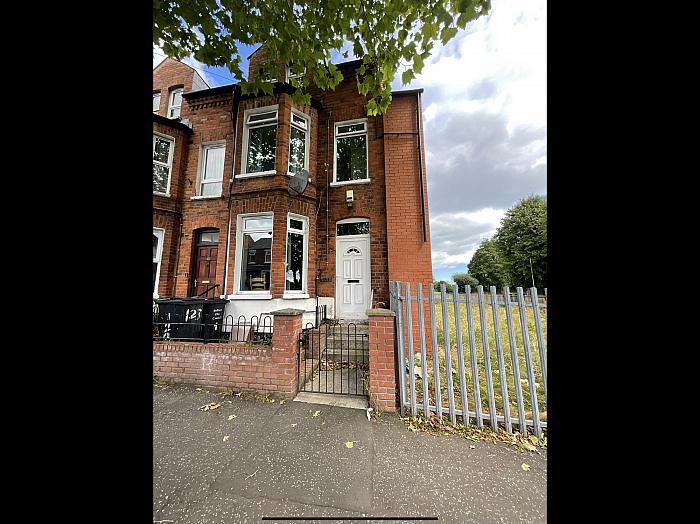
- 3 '+ '
- 1 '+ '
- End Terrace '+ '
'+
'
'+
''+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
'